Adding a button to WordPress page couldn’t be easier, however with the new Gutenberg editor I will need to show you the differences in adding a button vs Classic editor.
Classic Editor
To add a Buy Now button to a page or post make sure you have already Installed the But Now add-on and linked the API as shown Here(Install) and Here(API).
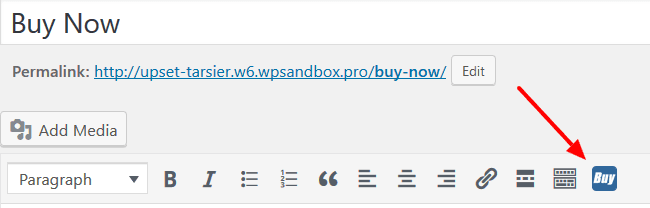
Simply open the page you wish to edit in your Dashboard, and now among the many editing options you have, there is now a blue, Buy button

Simply place your cursor anywhere on the page that you wan the button to appear, then click the new “Buy” button, where you will then see a pop-up appear.

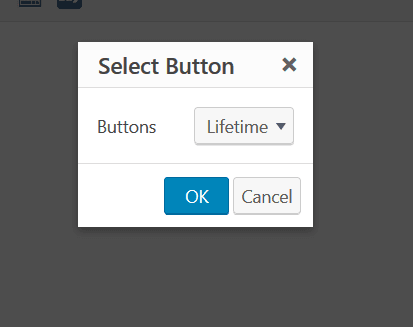
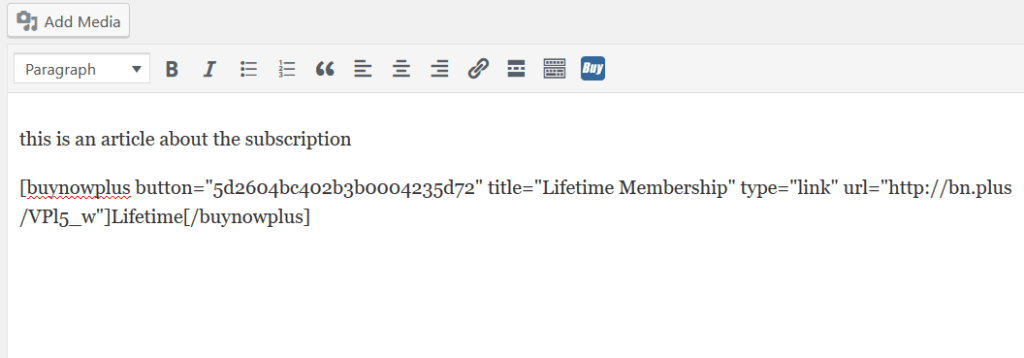
Select the button you want from the Drop Down and hit OK, then it will be placed in your page. Like this,

That is all you need to have your button on your page or post, if all goes well it should look something like this to your customers.

Gutenberg editor
Currently their is no option for the Buy Now button in the Gutenberg editor, but there is an easy workaround.
First log into buynowplus.com then navigate to your buttons.
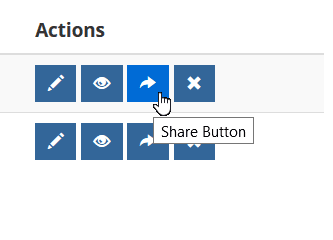
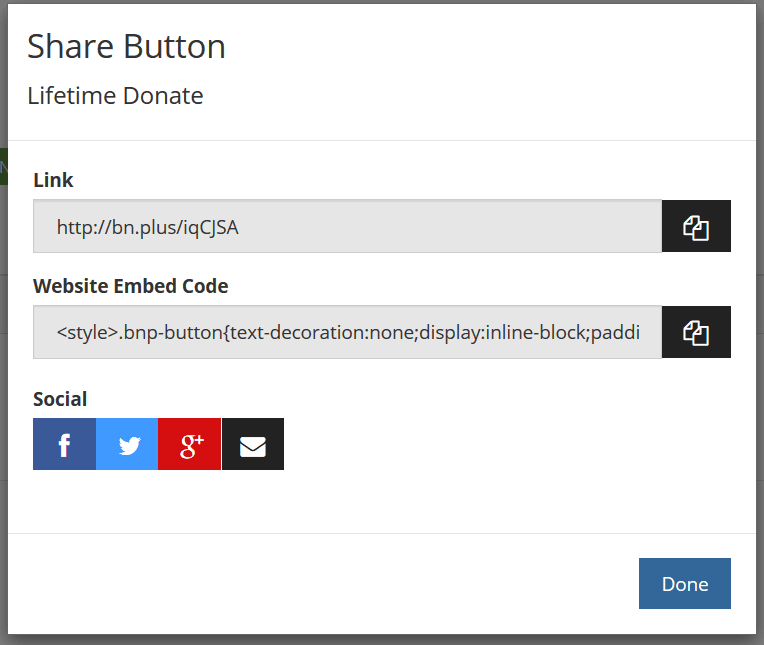
Click the Share button (arrow) to open a pop-up window.
Copy the “website embed code”


Navigate back to your WordPress page, or post
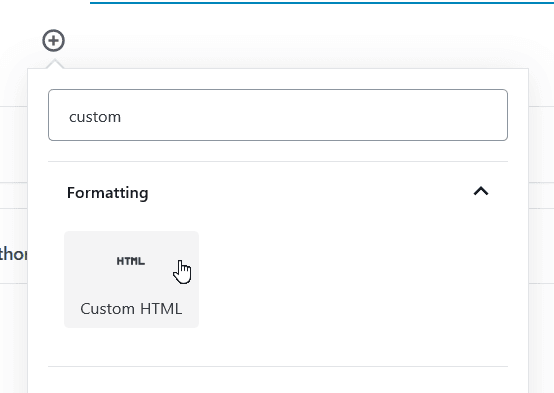
Click on the “+” to add a new block, choose “custom html”

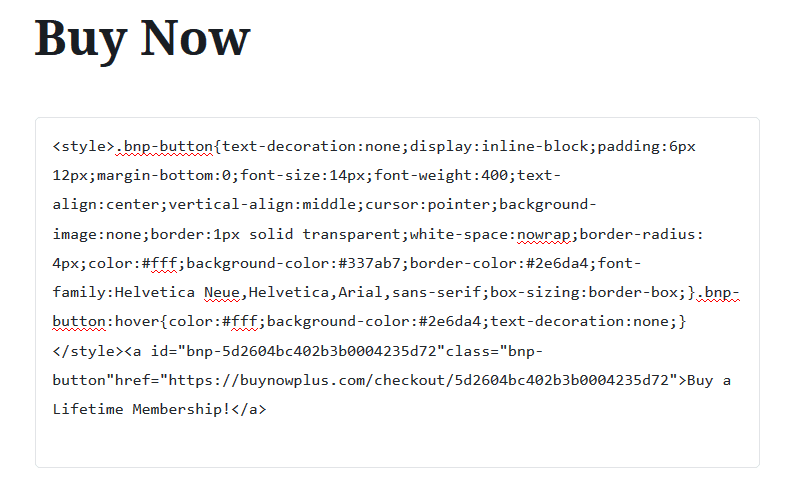
Paste your embed code in the box

You have done it! You now have a easy Buy Now button on your site.
