This could not be easier! Simply navigate to your button page.

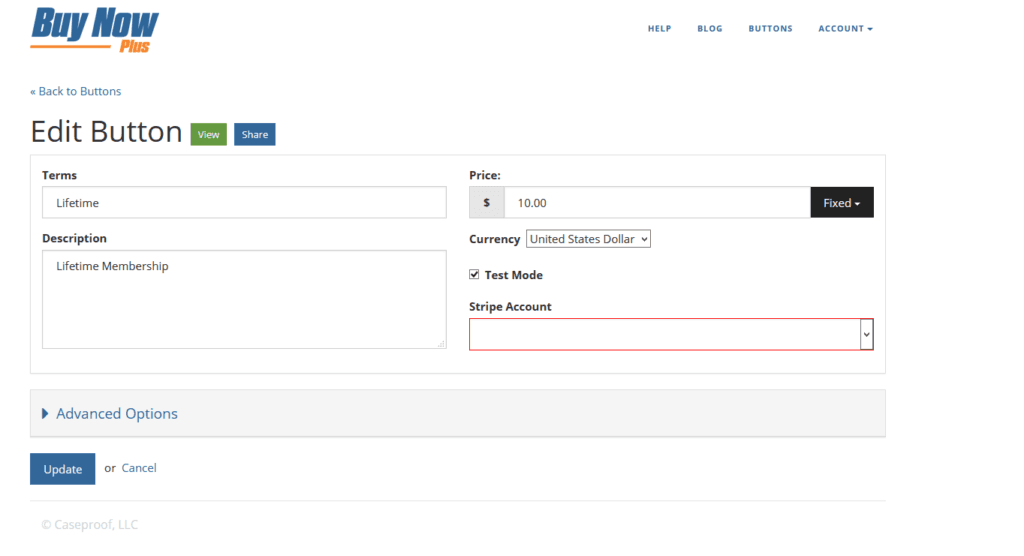
Choose the Edit (pencil) button, then check the “test mode” box, then “Update”

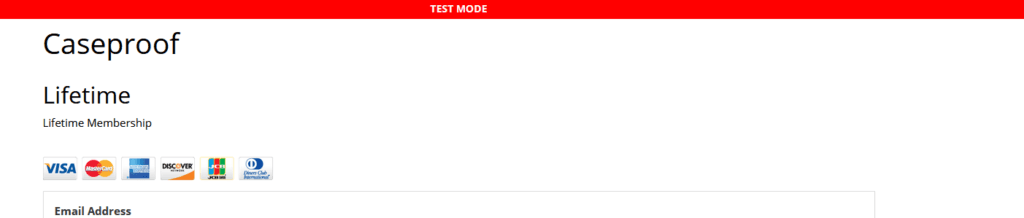
To verify if your button is in Test Mode or not, simply hit the View (eyeball) button to pull it up and you should see a large red “test mode” bar.

Then to go Live, simply uncheck the box.
